[Android Studio]下拉式選單(Spinner)筆記三--設定文字大小顏色
Spinner可以經由指定的layout來顯示想要的樣式,最基本的是設定TextView文字樣式,調整文字大小及顏色等。有2個地方需要指定layout:
1.產生ArrayAdapter時,設定spinner顯示的樣式(預設及選取後樣式)。
2.Spinner展開時,選項清單樣式,(setDropDownViewResource)。
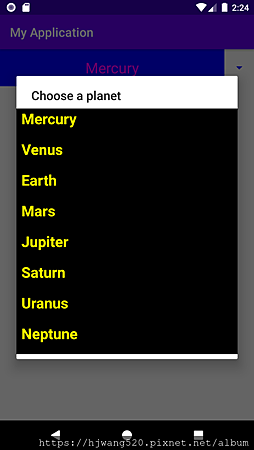
此次要把spinner顯示成藍底紫色字,Spinner展開後成黑底黃字(浩瀚黑暗的宇宙中,行星發出黃色光芒),如下面2個圖:
先參考[Android Studio]下拉式選單(Spinner)筆記二@ KOEI的旅行順利產生Spinner。
在src\main\res\layout產生2個新的layout xml,1個是顯示Spinner藍底紫字的spinner_style.xml,另1個是Spinner展開的黑底黃字spinner_item.xml,除了設定顏色外也設定文字大小等參數。
spinner_style.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sptext1"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center_vertical|center_horizontal"
android:ellipsize="marquee"
android:textColor="#FF00FF"
android:textSize="24dp"
android:background="#0000FF"
android:textAlignment="inherit"/>
|
spinner_item.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:gravity="left|center_vertical"
android:paddingLeft="8dp"
android:textColor="#FFFF00"
android:textSize="24dp"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="50dp"
android:ellipsize="marquee" />
|
另外使用android:backgroundTint設定下拉箭頭顏色,例如設定成藍色,android:backgroundTint="#FF0000"。
準備好layout後,開始設定 ArrayAdapter,ArrayAdapter設定資料源有2種方式:
一種之前使用的ArrayAdapter.createFromResource,使用srting.xml裡設定好的string-array,適合單純的選項;
另一種是使用設定好的ArrayList,可以客製化選項樣式,此次使用此方式,先設定選項內容String[] planetsList = new String[] {"Mercury", "Venus", "Earth", "Mars","Jupiter", "Saturn","Uranus", "Neptune"};
在產生ArrayAdapter時指定以spinner_style為樣式、以上述planetsList為資料內容:
ArrayAdapter<String> adapter = new ArrayAdapter<>(this,R.layout.spinner_style, planetsList);
然後指定spinner_item為展開時樣式: adapter.setDropDownViewResource(R.layout.spinner_item);
其他程式與[Android Studio]下拉式選單(Spinner)筆記二@ KOEI的旅行同,設定完成就可顯示如上面所示Spinner的文字顏色、大小及位置等。
完整activity_main.xml內容如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Spinner
android:id="@+id/spinner"
android:spinnerMode="dialog"
android:prompt="@string/planet_prompt"
android:backgroundTint="#0000FF"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.constraintlayout.widget.ConstraintLayout>
|
完整MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvhello;
private int selectpos=2;
String[] planetsList = new String[] {"Mercury",
"Venus",
"Earth",
"Mars",
"Jupiter",
"Saturn",
"Uranus",
"Neptune"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvhello= (TextView) findViewById(R.id.hello);
Spinner spinner = (Spinner) findViewById(R.id.spinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.spinner_style, planetsList) ;
adapter.setDropDownViewResource(R.layout.spinner_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(spnOnItemSelected);
spinner.setSelection(selectpos, false);
String sPos=String.valueOf(selectpos);
String sInfo=spinner.getItemAtPosition(selectpos).toString();
tvhello.setText("選項"+sPos+":"+sInfo);
}
private AdapterView.OnItemSelectedListener spnOnItemSelected
= new AdapterView.OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
selectpos = pos;
String sPos=String.valueOf(pos);
String sInfo=parent.getItemAtPosition(pos).toString();
tvhello.setText("選項"+sPos+":"+sInfo);
}
public void onNothingSelected(AdapterView<?> parent) {
//
}
};
}
|
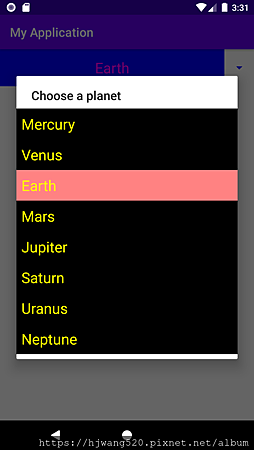
改變已選定的選項背景顏色
選項清單樣式DropDownView背景顏色都相同,看不出已經被選的是哪一項,想改變被選取的背景顏色,在ArrayAdapter產生時加入下列程式碼:
@Override
public View getDropDownView(int position, View convertView,
ViewGroup parent) {
View view = super.getDropDownView(position, convertView, parent);
TextView tv = (TextView) view;
if(position == selectpos)
tv.setBackgroundColor(Color.argb(125, 255, 0, 0));
return view;
}
目前選取的位置是selectpos,使用getDropDownView取得選項清單的View,如果是被選取的位子selectpos,則設定新的背景顏色,最後return View。
執行後選項內容:
完整MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvhello;
private int selectpos=2;
String[] planetsList = new String[] {"Mercury",
"Venus",
"Earth",
"Mars",
"Jupiter",
"Saturn",
"Uranus",
"Neptune"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvhello= (TextView) findViewById(R.id.hello);
Spinner spinner = (Spinner) findViewById(R.id.spinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,R.layout.spinner_style, planetsList) {
@Override
public View getDropDownView(int position, View convertView,
ViewGroup parent) {
View view = super.getDropDownView(position, convertView, parent);
TextView tv = (TextView) view;
if(position == selectpos)
tv.setBackgroundColor(Color.argb(125, 255, 0, 0));
return view;
}
};
adapter.setDropDownViewResource(R.layout.spinner_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(spnOnItemSelected);
spinner.setSelection(selectpos, false);
String sPos=String.valueOf(selectpos);
String sInfo=spinner.getItemAtPosition(selectpos).toString();
tvhello.setText("選項"+sPos+":"+sInfo);
}
private AdapterView.OnItemSelectedListener spnOnItemSelected
= new AdapterView.OnItemSelectedListener() {
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
selectpos = pos;
String sPos=String.valueOf(pos);
String sInfo=parent.getItemAtPosition(pos).toString();
tvhello.setText("選項"+sPos+":"+sInfo);
}
public void onNothingSelected(AdapterView<?> parent) {
//
}
};
}
|
客製化自訂樣式選單,可參考[Android Studio]下拉式選單(Spinner)筆記五--客製化選單@ KOEI的旅行





 留言列表
留言列表


